KivyMD の Appbar 画面上部にピッタリに配置する方法
さあ、今日も Kivy の話です。
KivyMD にはあたかも Android アプリのような Appbar というコンポーネントがあります。これを画面のトップに配置して下部分に大きさピッタリのコンテンツを配置する方法のメモです。
やりたいことは、2つあります。
- Appbar を画面トップに配置する。
- 空いた下の領域いっぱいにコンテンツを表示する。
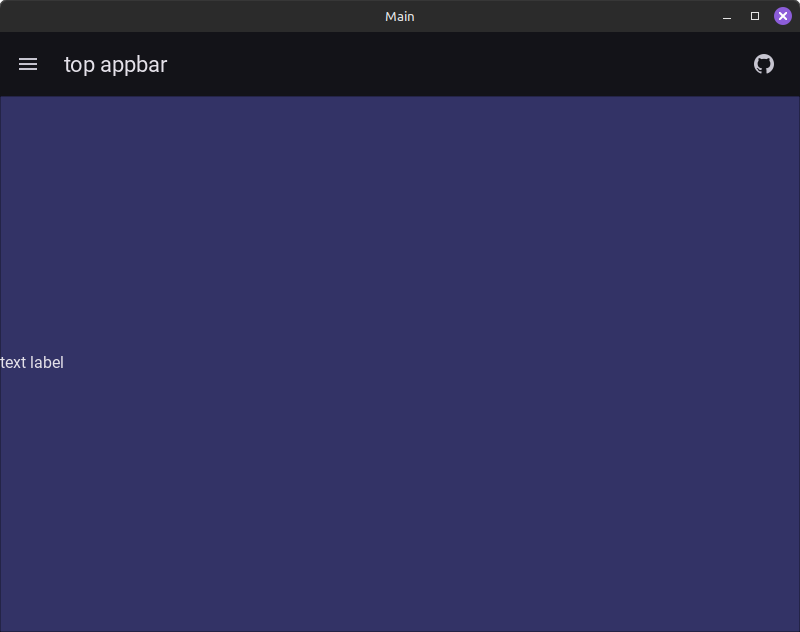
結果はこんな感じになります。

画像を入れる
環境
- Kivy 2.3.0
- KivyMD 2.0.1.dev
最終的なサンプル
from kivy.lang import Builder
from kivymd.app import MDApp
KV = '''
MDScreen:
MDBoxLayout:
orientation: 'vertical'
padding: 0,app_bar.height, 0,0 # L T R B
MDBoxLayout:
md_bg_color: 0.2,0.2,0.4, 1
MDLabel:
text: 'text label'
valign: 'bottom'
MDTopAppBar:
id: app_bar
pos_hint: {'top': 1}
MDTopAppBarLeadingButtonContainer:
MDActionTopAppBarButton:
icon: 'menu'
MDTopAppBarTitle:
text: 'top appbar'
MDTopAppBarTrailingButtonContainer:
MDActionTopAppBarButton:
icon: "github"
'''
class MainApp(MDApp):
def build(self):
self.theme_cls.theme_style = 'Dark' # or 'Light'
return Builder.load_string(KV)
if __name__ == '__main__':
MainApp().run()
画面トップに配置
自分が試した限りでは、 TopAppBar を公式サンプルのまま配置しただけでは画面の上部に表示することはできませんでした。(これバグ何じゃないだろうか ?)
なので pos_hint に ‘top’: 1 を設定してやります。kivy では画面左下が原点になるので ‘top’: 1 は画面の最上部を意味します。(0 – 1.0 が入り割合を示すらしい。)
MDTopAppBar:
id: app_bar
pos_hint: {'top': 1}
コンテンツを Appbar の下ギリギリまで配置する
次に、コンテンツ領域の制御です。ここはなにも制限しないと親の大きさいっぱいまで使ってしまいます。つまりコンテンツ領域が Appbar で隠れるか、 Appbar を隠すかしてしまいます。(これは .KV 内の定義の順番によるっぽいです。)
Stack overflow で見つけた解決策は padding を設定して下の領域の大きさを明示的に制限するというものでした。こんな感じです。
padding に設定してやるのは Appbar の高さなので id: 属性を追加します。
追加した id (Appbar) の高さ分 padding でコンテンツ領域を下げてやります。
MDBoxLayout:
orientation: 'vertical'
padding: 0,app_bar.height, 0,0 # Left Top Right Bottom
# いろいろ省略
MDTopAppBar:
id: app_bar
pos_hint: {'top': 1}
# size_hint_x: 1Kivy / KivyMD は配置周りの挙動がよくわからないのが辛い。
参考
python – How do i make an MDBottomAppBar appear on top of a list view in KivyMD – Stack Overflow
Appbar — KivyMD 2.0.1.dev0 documentation
